How to Create Your Own Free Email Signup Form and Enjoy 100% Creative Freedom - For Static & Semi-Static Web Sites
Resources
I've been blogging for years on amunategui.github.io, a portal showcasing practical machine learning and AI walkthroughs. This is a "GitHub Pages" hosted website. Every GitHub account automatically gets one free web site to showcase whatever they want and mine is all about data science.
The Importance of Building an Email List
Because we all know the importance of building niche email lists, I've been using FormSpree and Upscribe, all external HTML plugins to collect visitors' emails (and recently heard of Neil Patel's minimal HelloBar) that helped me collect a few hundred emails over the years. FormSpree is great and I have zero complaints about them - except that it isn't mine. See, they send me an email whenever somebody signs up and I would rather have it directly stored in a list or database on my end. Also, and more bothersome, is that I have to confirm each new page that uses the service. This isn't a huge deal until you have hundreds of web pages (like my blog does). So I got lazy and surrendered to only collecting emails on the main landing page - major bad move! Most of my readers find the actual walkthrough page they want to visit directly from Google, bypassing the main landing page altogether… Yes, for a website that sees 10k sessions a month, that's a lot of missed opportunities for making new friends.
How Does a 3rd Party Email Collector Work
A form-based email collector is simply a snippet of HTML you put on your static website that will give you offer server-side benefits such as handling user submissions and storing them. Because a lot of the free websites are only static (think GitHub), you can't process any input from users unless you use one of these 3rd-party services. The below solution will only work if you have control over HTML tags (this isn't possible on a site like Medium where you need to go through an enabler service https://embed.ly/providers).
Python + Free Web Hosting Service = Your Own Super Easy Email Signup Form
The two things that may dissuade people from bothering with this are the complexity of server-side coding and the cost of web hosting - what if both of those issues went away? I'm going to show you how trivial it is to create your own signup form and for zero cost. The coding is really trivial, all you need are a few lines of Python and HTML to get this going. The hosting can be done through PythonAnywhere, a great web hosting site that focuses on Python technologies like Flask, the simple web-serving library we'll use. If you aren't planning on signing up thousands of emails per day, the free-tier on PythonAnywhere will work just fine.
Get an Account on PythonAnywhere
First get a free account on PythonAnywhere (no credit cards required, only a valid email address) and follow these steps:
Hi there, this is Manuel Amunategui- if you're enjoying the content, find more at ViralML.com
Setting Up Flask Web Framework
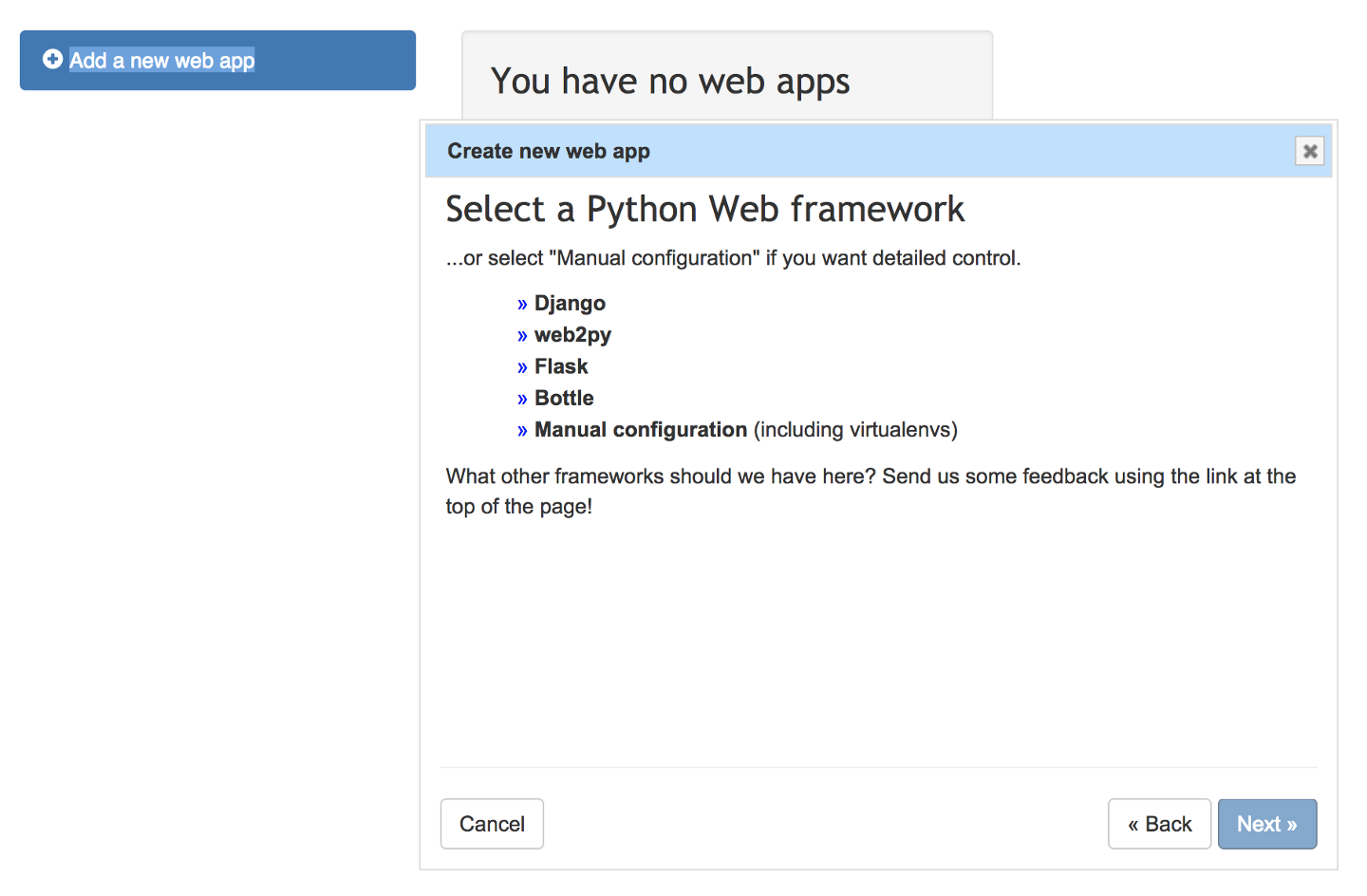
Next, create a web server with the Flask web-serving platform. It is super easy to do. Under the 'Web' tab, click the 'Add a new web app' blue button. And accept the defaults until you get to the 'Select a Python Web framework' and click on 'Flask' and then the latest Python framework.

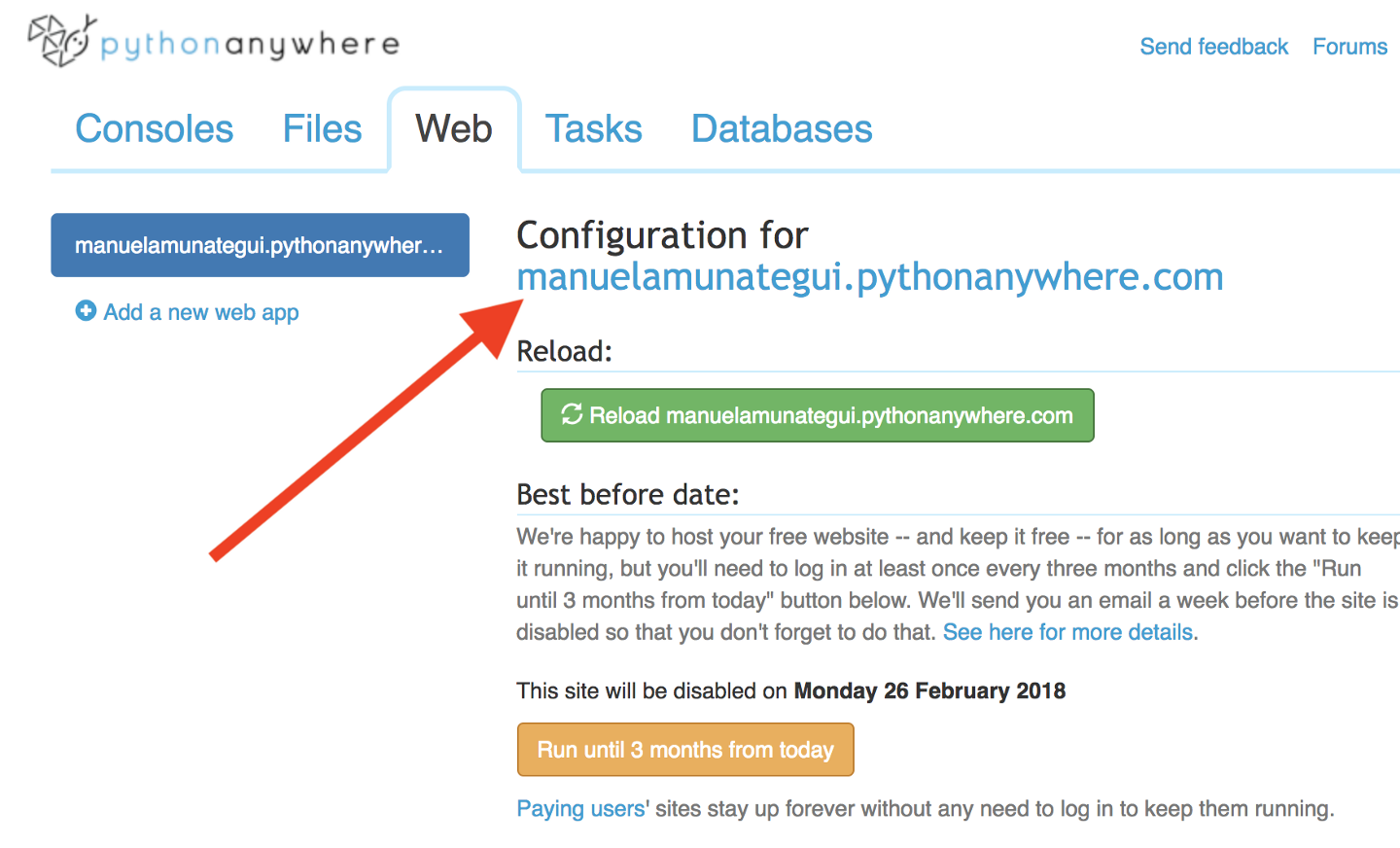
You will get to the landing configuration page, hit the green 'Reload your account.pythonanywhere.com' button and take your new URL for a spin:

You should see a simple but real web page with the 'Hello from Flask!' message:

Yep, you're serving server-side web content for free! Now, let's change that silly message with our email-signup form.
Setting Up Your Web Server
OK, now let's create the real deal. Add a new folder in your files section called 'email-signup-form'.
Create three files and paste the following code:
Right under the directory, create "main.py" and add the following code:
#!/usr/bin/env python
from flask import Flask, redirect, request, render_template
import logging, io, base64, os, datetime, time
from datetime import datetime
app = Flask(__name__)
@app.route("/amunategui_signup", methods=['POST', 'GET'])
def signup_page():
if request.method == 'POST':
email_param = request.form['email_address']
signup_page_param = request.form['signup_page']
if email_param is not None and signup_page_param is not None:
st = datetime.fromtimestamp(time.time()).strftime('%Y-%m-%d %H:%M:%S')
# save to file and send thank you note
with open("email_repo.txt","a") as myfile:
myfile.write('Timestamp: ' + st + ' email:' + email_param + ' source:' + signup_page_param + '\n')
return redirect(signup_page_param)
@app.route('/')
def welcome():
return render_template('signup-plugin.html')
Create a "templates" folder and add the following file and code "signup-plugin.html" (and don't forget to change all the links that state my sites or my PythonAnywhere accounts):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags -->
<meta name="description" content="Machine Learning, R Programming, Statistics, Artificial Intelligence">
<meta name="author" content="Manuel Amunategui">
<link rel="icon" href="favicon.ico">
<title>Data Exploration, Machine Learning and AI walkthroughs in Python and R, Hands-on</title>
<!-- Bootstrap core CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.0/css/bootstrap.min.css" integrity="sha384-9gVQ4dYFwwWSjIDZnLEWnxCjeSWFphJiwGPXr1jddIhOegiu1FwO5qRGvFXOdJZ4" crossorigin="anonymous">
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
<!-- Custom styles for this template -->
<link href="https://getbootstrap.com/docs/4.1/examples/album/album.css" rel="stylesheet">
<!-- End Bootstrap core CSS -->
<style>
@media only screen and (max-width: 40em) {
thead th:not(:first-child) {
display: none;
}
td, th {
display: block;
}
td[data-th]:before {
content: attr(data-th);
}
}
body {font-family:sans-serif;
line-height:1.15;}
input[type=email], select {
width: 100%;
padding: 12px 20px;
margin: 8px 0;
display: inline-block;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;}
input[type=submit] {
width: 50%;
background-color: #008CBA;
color: white;
padding: 14px 20px;
margin: 8px 0;
border: none;
border-radius: 4px;
cursor: pointer;}
</style>
</head>
<body>
<div class="container">
<table border='5'>
<tr><td>
<table border='0' bgcolor="#e7e7e7">
<tr>
<td >
<img src="https://amunategui.github.io/img/slim-data-become-a-datascientist.png"
alt="Become a Data Scientist Essential Tips" title="Become a Data Scientist Essential Tips"
style="padding:0px; border:0px; width:100%; height: 100%;" />
</td>
<td style="text-align:center; width: 400px">
<form action="https://amunateguit.pythonanywhere.com/amunategui_signup" method="POST">
Hey there, sign up for the latest updates and I'll personally send you my free eBook:
<input type="email" name="email_address">
<input type="hidden" name="signup_page" value="https://manuelamunategui.pythonanywhere.com/static/thanks.html" /> <!--value="http://amunategui.github.io/"-->
<input type="submit" value="Sign up">
<BR>Thanks for your interest in the amunategui.github.io blog!! Best, Manuel
</form>
</td>
<td align='right'>
<img src="https://amunategui.github.io/img/github.png" alt="The Amunategui.GitHub.io Applied Data Science Portal"
title="The Amunategui.github.io Applied Data Science Portal" style="padding:0px; border:0px; width: 75%; height: 75%;" />
</td>
</tr>
</table>
</td></tr>
</table>
</div>
</body>
</html>
Go back to the folder "email-signup-form" and create a new folder called "static" and a new file under it called "thanks.html":
<!doctype html>
<html lang="en-US">
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags -->
<meta name="description" content="Machine Learning, R Programming, Statistics, Artificial Intelligence">
<meta name="author" content="Manuel Amunategui">
<link rel="icon" href="favicon.ico">
<title>Data Exploration, Machine Learning and AI walkthroughs in Python and R, Hands-on</title>
<!-- Bootstrap core CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.0/css/bootstrap.min.css" integrity="sha384-9gVQ4dYFwwWSjIDZnLEWnxCjeSWFphJiwGPXr1jddIhOegiu1FwO5qRGvFXOdJZ4" crossorigin="anonymous">
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
<!-- Custom styles for this template -->
<link href="https://getbootstrap.com/docs/4.1/examples/album/album.css" rel="stylesheet">
<!-- End Bootstrap core CSS -->
<style>
@media only screen and (max-width: 40em) {
thead th:not(:first-child) {
display: none;
}
td, th {
display: block;
}td[data-th]:before {
content: attr(data-th);
}
}body {font-family:sans-serif;
line-height:1.15;} </style>
</head>
<body>
<div class="container">
<table border='5'>
<tr><td>
<table border='0' bgcolor="#e7e7e7">
<tr>
<td >
<img src="https://amunategui.github.io/img/slim-data-become-a-datascientist.png" alt="Become a Data Scientist Essential Tips"
title="Become a Data Scientist Essential Tips" style="padding:0px; border:0px; width:100%; height: 100%;" />
</td>
<td style="text-align:center; width: 400px">
You are signed up!! Thanks for your interest in the amunategui.github.io blog!! <BR><BR>Best, Manuel<BR><BR>Hit your back button to get back to where you came from and thanks again!
</td>
<td align='right'>
<img src="https://amunategui.github.io/img/github.png" alt="The Amunategui.GitHub.io Applied Data Science Portal"
title="The Amunategui.github.io Applied Data Science Portal" style="padding:0px; border:0px; width: 75%; height: 75%;" />
</td>
</tr>
</table>
</td></tr>
</table>
</div>
</body>
</html>
Your Folder Structure
email-signup-form
├──main.py
├──templates ──signup-plugin.html
└──static──thanks.html
Reset Your Web Server
That's the big green button we clicked on earlier and then travel to your "signup-plugin.html" page.
That's it!!! You can embed the "signup-plugin.html" code directly into a page like I did on "amunategui.github.io".
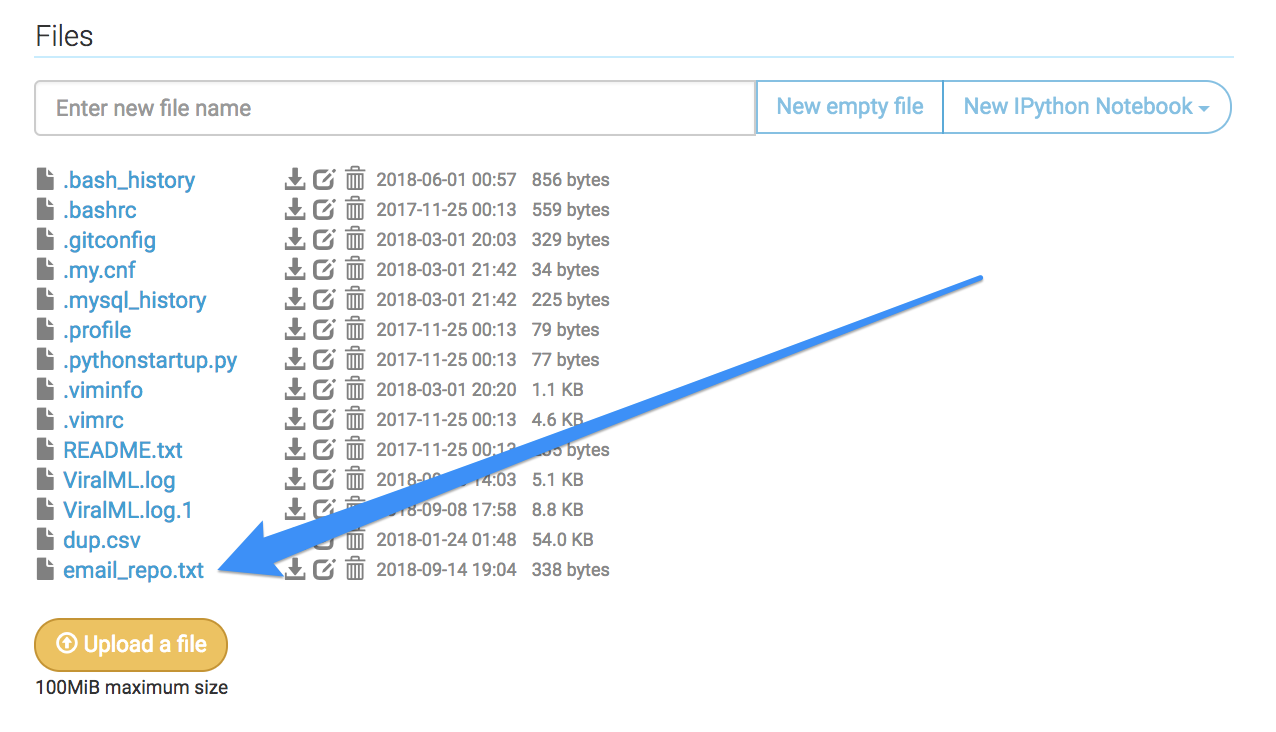
And to check out your emails:

Manuel Amunategui - Follow me on Twitter: @amunategui